목적
윈도우 에서 Hugo로 개인블로그를 만들고 github으로 호스팅하는 법
사용 툴 버전
- 설치 날짜 : 03-31-2021
- hugo version : hugo v0.82.0
- git version : git version 2.31.1.windows.1
- windows : 10
- windows terminal: v1.7.572.0
- Chocolatey : v0.10.15
목차
블로그 생성
static site 생성
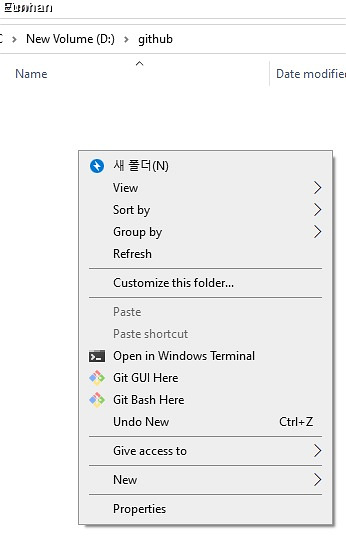
hugo 폴더를 생성하고 싶은 폴더에 가서 windows terminal을 실행합니다.
원하는 폴더-> 오른쪽 버튼-> windows terminal 실행
*저는 D드라이브의 github이라는 폴더에 생성하겠습니다.


myHugo 는 폴더 이름이므로, 원하는 이름으로 바꿔도 됩니다.
hugo new site myHugo
cd myHugo
생성된 static site 폴더에 git을 추가하고, 원하는 hugo 테마의 git 주소를 넣습니다.
이제 원하는 hugo 테마를 찾아봅시다.
Complete List
themes.gohugo.io
cd myHugo
git init
git submodule add [git 주소] themes/[테마 이름]
blackburn을 사용한 제 개인 블로그 예시-테마
사용한 hugo 테마 주소: https://themes.gohugo.io/blackburn/
git 주소: https://github.com/yoshiharuyamashita/blackburn.git
테마 이름: blackburn
yoshiharuyamashita/blackburn
A Hugo theme built using Yahoo's Pure CSS. Contribute to yoshiharuyamashita/blackburn development by creating an account on GitHub.
github.com
Blackburn
A clear, responsive theme constructed using Pure CSS from Yahoo
themes.gohugo.io
cd myHugo
git init
git submodule add https://github.com/yoshiharuyamashita/blackburn.git themes/blackburn
config.toml 수정
config.toml 내부를 hugo 테마 제작자가 올려놓은 대로 수정합니다.
그리고 추가적으로 두가지를 더 수정해야 합니다.
- baseURL
보통 config.toml의 최상단에 baseURL = "https://example.com"라고 적혀있을 것입니다. 이를 자신이 사용할 깃헙 주소로 바꿔줍시다. https://깃헙 아이디.github.io/입니다.
제 깃헙 아이디는 eunhanlee이므로, baseURL = "https://eunhanlee.github.io/"로 바꾸어 주었습니다.
- theme
hugo에게 우리가 사용한 테마의 주소를 알려주어야 합니다. 저의 경우 위에서 git submodule add https://github.com/yoshiharuyamashita/blackburn.git themes/blackburn라는 명령어를 사용했고, themes라는 폴더 안에 blackburn이라는 폴더가 생성되었습니다.
그러므로 config.toml의 title밑 쪽에
theme = "blackburn"
blackburn을 사용한 제 개인 블로그 예시-config.toml 수정
eunhanlee/myHugo
Contribute to eunhanlee/myHugo development by creating an account on GitHub.
github.com
새 글 생성
기본적으로 content 폴더 안에 마크다운 파일을 생성하면 됨.
마크다운파일의 시작부분에 front matter를 적어서 hugo가 인식하게 해주면 됩니다.
hugo new posts/my-first-post.md
이 명령어를 사용시, content 폴더 안에 posts라는 폴더가 생성되고 my-first-post.md라는 파일이 생성됩니다. 윈도우 사용자는 직접 폴더를 만들어도 괜찮습니다.
blackburn을 사용한 제 개인 블로그 예시-content폴더
blackburn은 특이하게 posts폴더가 아니라 post폴더를 쓰더군요. 테마에 따라서 posts 를 쓰는 경우도 많습니다.
github content폴더 보기
eunhanlee/myHugo
Contribute to eunhanlee/myHugo development by creating an account on GitHub.
github.com
hugo 싸이트 로컬에서 확인
Hugo server -D
커맨드를 사용하고 http://localhost:1313/으로 접속하면 확인 가능합니다.
종료할려면 ctrl과 C를 동시에 눌러주세요.
'old > Programming' 카테고리의 다른 글
| Hugo로 개인 블로그 만드는 법-5.github action 추가 (0) | 2021.04.17 |
|---|---|
| Hugo로 개인 블로그 만드는 법-4.github에 업로드 (1) | 2021.04.17 |
| Hugo로 개인 블로그 만드는 법-2.필요한 툴 설치 (0) | 2021.04.17 |
| Hugo로 개인 블로그 만드는 법- 1.개념 설명 (0) | 2021.04.17 |
| 자바에서 Error와 Exception의 차이점 (0) | 2021.04.14 |